CDN(Contents Delivery Network - 콘텐츠 전달 네트워크)이라는 서비스는 이제 IT업계에서 일을 하는 사람에게는 익숙한 용어가 되었습니다. CDN 서비스의 개요를 간단하게 설명하면 CDN 서비스 공급자는 세계 각지(혹은 일부 국가)에 서비스를 위한 POPs(points of presence - POP에는 서비스를 위한 서버 및 솔루션 네트워크가 준비된다.)을 개설하고 고객들에게 Origin Server(서비스의 기반이 되는 원본 콘텐츠를 가지고 있는 서버)의 콘텐츠를 CDN 서버를 통하여 제공할 수 있게 서포트 합니다.
IT서비스를 제공하는 많은 사업자들은 항상 글로벌 유저에게 서비스를 제공하는 것을 목표로 가지고 있고, 그 목표를 실현하기 위해 많은 노력을 기울이고 있습니다. 그러나, 만약 내가 제공하는 웹 서비스가 갑자기 유명해져서 전 세계로 서비스를 하고 싶고 (그럴 리가 없다고? 그럴 리가 있다!), 내 꿈을 실현해 줄려고 하는 수많은 글로벌의 유저느님들께서 서비스가 느리다고 불만을 표출하고 그것을 재빠르게 해결하지 못하여 하나둘씩 떠나가게 된다면, 당신은 모처럼 맞은 수많은 기회를 놓치게 될 것입니다. 그러나, 걱정하지 마세요! 여러분은 패틀리(Fastly) CDN을 통해서 빠르게 여러분의 꿈과 서비스를 순식간에 전 세계로 확장시켜 나갈 수 있습니다.
이 블로그는 그 단계의 첫 장으로 정말 간단하게 패스틀리(Fastly)에 내 무료 어카운트를 만들고 나의 웹사이트가 CDN을 통해서Delivery(전달) 되게 하는 방법에 대해서 설명하고자 합니다. 누누이 강조하고 싶지만... 정말 쉽습니다!
참고로 패스틀리(Fastly)는(https://www.fastly.com/) 2011년에 미국 샌프란시스코에서 창업한 CDN 회사로 전 세계에 POPs을 보유하고 있으며, Varnish기반으로 만들어진 cache엔진으로 서비스를 제공하고 있습니다. VCL(Varnish Control Language)라는 언어를 통해서 프로그래밍 방식으로 서비스를 제어할 수 있기 때문에 개발 친화적이며 이로 인해 굉장히 유연하게 서비스를 설정할 수가 있습니다.
자 그럼 시작해 보겠습니다. 아래의 글을 참고하면서 따라하셔서 나만의 CDN 서비스를 만들어 보시기 바랍니다.
1. 먼저 https://www.fastly.com/ 에 접속해서 우 상단의 Try Fastly free 를 클릭합니다. (세상에나 무료다!)

2. 아래 화면에서 계정을 만들기 위한 정보를 입력하고 CREATE MY ACCOUNT를 누르고 다음 화면에서 Email 인증을 끝내고 나면 계정이 생성됩니다! 정보 입력 시에 E-mail만 실제 송수신이 가능한 문제없는 정보로 설정하고 나머지 정보는 임의의 정보를 입력해도 문제가 없습니다. 참고로 계정을 만들게 되면 트라이얼 기간과 같은 계정에 사용에 제한은 없기 때문에 일정 기간이 지나면 유료 결제를 해야 하는 부담은 없습니다. 다만 무료 계정의 경우 테스트 용이기 때문에 전송량에 제한이 있으며, 기타 유료 서비스에서 사용 가능한 일부 기능의 제한이 있습니다. 그러나, 기본적인 서비스 설정은 모두 가능하기 때문에 서비스를 구현하고 테스트해보는데 큰 문제는 되지 않습니다.

3. 그럼 작성한 계정으로 로그인하게 되면 아래와 같은 초기 설정 화면이 표시 됩니다. Get Started 누르고 다음으로 진행합시다!

4. 아래와 같은 설정 화면이 나옵니다. 뭔가 메뉴가 많아서 많이 놀라셨쥬? 걱정하지 마시고 먼저 Domains 설정합니다. 아래 화면을 보시면 빨간 사각형안이 서비스에 이용할 Domain을 설정하는 화면입니다. 이미 도메인을 보유하고 계신 분들은 자신의 도메인을 사용하실 수 있지만, 자신의 도메인으로 HTTPS 접속을 원하실 경우 Fastly에 TLS인증서를 설치해 줘야 합니다만, 이 기능은 유료 서비스이므로 Fastly에서 제공하는 무료 Domain을 사용해서 HTTPS접속이 가능한 Website를 만들어 보도록 하겠습니다. Fastly에서는 <name>. global.ssl.fastly.net라는 형식의 TLS서비스가 가능한 무료 Domain을 제공합니다. (참고 URL: https://docs.fastly.com/en/guide/setting-up-free-tls) 저는 myfirstcdn.global.ssl.fastly.net라고 domain을 지정하도록 하겠습니다. 이름을 지정하면 Add 키를 눌러서 설정을 보존합니다. 입력시 중복체크가 이루어져서 이미 사용되고 있는 Domain에 대해서는 사용이 불가하다고 경고 창이 뜹니다.

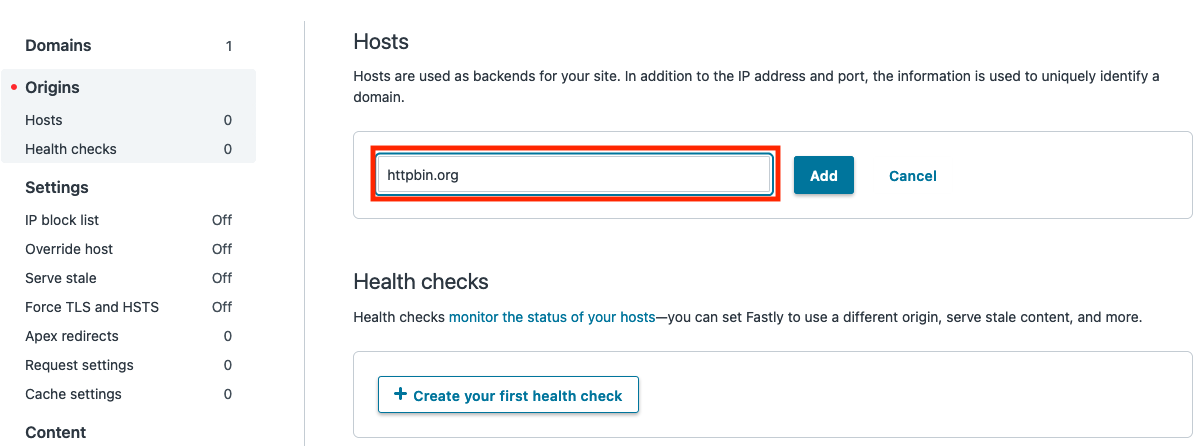
5. 그 다음으로는 Origins를 설정해 줍니다. Origin은 원본 콘텐츠를 저장하고 있는 서비스의 근본이 되는 서버입니다. Fastly의 캐시 서버들은 유저의 요청을 받으면 Origin에서 요청받은 콘텐츠를 받아서 유저에게 전달합니다. 그래서 가장 중요한 구성중의 하나로 오리진이 정상적인 작동을 하지 않으면 CDN 서비스는 작동하지 않게 됩니다. 개인적으로 Hosting으로 개인 웹서버를 구축하고 계신 분들은 해당 정보를 이용하셔도 좋습니다. 저는 모든 분들이 따라 하실 수 있도록 https://httpbin.org 라는 사이트를 오리진으로 사용하도록 하겠습니다. 아래와 같이 Origin으로 사용할 정보를 입력하고 Add를 클릭해서 설정한 정보를 저장합니다. (오리진 설정값은 domain, IP 어느쪽이든 가능합니다.) 그럼 아래의 그림과 같이 설정된 오리진 정보를 확인 할 수 있습니다.


6. 자 이제 마지막 단계 입니다. 좌측 상단의 Unamed Service는 현재 내가 설정하는 서비스를 구분해 주기 위한 이름을 정하는 곳입니다. 연필 모양을 클릭해서 알기 쉬운 이름으로 변경해 줍니다. 그 다음 우측 상단의 Activate을 클릭해 주면 아래 그림과 같이 Draft였던 Version1이 active로 상태가 변경됩니다. 이 설정은 1분이내로 반영됩니다. Fastly의 큰 장점 중의 하나는 이름 그대로 설정이 반영되기 까지의 시간이 굉장히 빠릅니다.


7. 자 이제 내가 설정한 CDN도메인이 웹브라우져에서 표시되는 것을 확인해 보겠습니다. 아래와 같이 Domains메뉴로 들어가면 설정된 domain이 표시되고 우측에 Test domain이라는 link가 있습니다. 해당 link를 클릭해 줍니다. Domain을 웹 브라우져의 주소창에 직접 입력해서 확인해서도 됩니다. 그러면 아래와 같이 우리가 설정한 서비스가 웹 브라우져에 성공적으로 실행되게 됩니다!


어떠셨나요? 정말 쉽게 계정 만들기 부터 내 CDN서비스 구축까지 이루어졌죠?
다음 편에서는 좀 더 세부적인 설정에 대해서 다루어 볼까 합니다!
끝까지 봐주셔서 감사합니다! 그럼 다음에 다른 유익한 글로 찾아 뵙도록 하겠습니다.
'Fastly_CDN > CDN_설정' 카테고리의 다른 글
| 패스틀리(Fastly) 로깅(Logging) 설정 (0) | 2021.10.31 |
|---|---|
| 패스틀리(Fastly) Content 메뉴의 세부 항목에 대해서 (0) | 2021.09.30 |
| 패스틀리(Fastly) Settings 의 세부 설정 항목에 대해서 (0) | 2021.09.24 |
| 패스틀리(Fastly) 원치 않는 IP의 접속을 차단 하는 IP block list 설정 (0) | 2021.08.31 |
| 패스틀리(Fastly) CDN의 오리진 상세설정에 대해서 (0) | 2021.08.19 |